引:由于老师暑假的项目前端代码需要用到Angular2,作为一个后端开发者也是需要了解一丢丢的。
Angular简介
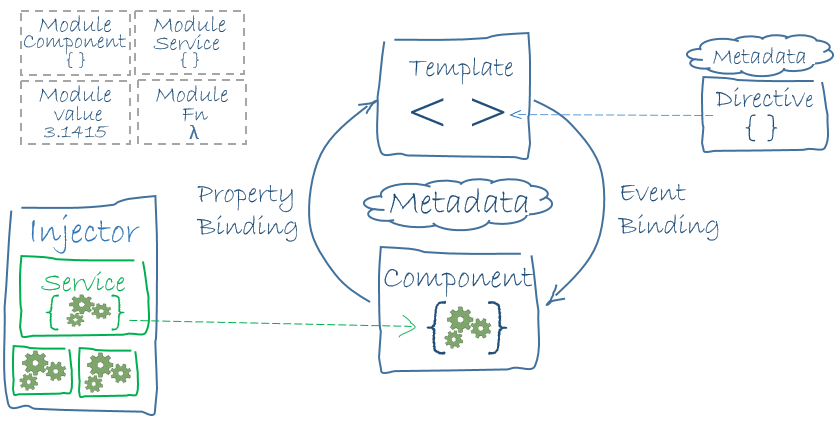
在经过简单的了解与使用之后,感觉 到Angular2的强大与伟大,配的上说是一个优秀的前端框架。Angular2实现了前端一直提倡的组件化开发还解决了大部分项目路由混乱的问题。它还有具有MVC分层架构和依赖注入等一系列优秀的特性。现在贴上Angular2的一张架构图:
上图描述了Angular2中8大主要构造块的关系,他们具体的理解,可以参考这篇博文。如果还有什么不理解,那我们可以相信实践见真知。
Angular起步
在这次学习中,我终于理解了前辈们所说的入门一门技术就好的方法就是去看官方文档了,Angular2的官网文档里面有中文版的,相信大家一定很开心吧。当然没有中文版也是要看的,比较都是最基础的入门,不要惧怕英文。
在这次按照官方文档的教程(英雄编辑器)出现了两个问题,这里也说明一下:
1.
angular-in-memory-web-apia模块不存在
解决方法:通过命令行安装
npm i angular-in-memory-web-api
2.1
2
3
4
5
6
7create(name: string): Promise<Hero> {
return this.http
.post(this.heroesUrl, JSON.stringify({name: name}), this.headers)
.toPromise()
.then(res => res.json().data as Hero)
.catch(this.handleError);
}
这里的post方法中的第三个参数应该是this.headers,而不是像官方文档中的那样。
总结
如果遇到不懂得问候多看看文档吧,相信自己可以的,然后就是实践见真知了。